mastertango
Sehr aktives Mitglied
Hallo,
wir haben den JTL5 mit Nova Template bzw. bauen einen auf. Unsere Änderungen haben wir im Child gemacht.
Anscheinend hat sich hier ja eine ganze Menge geändert.
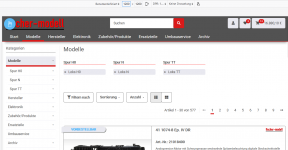
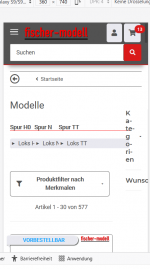
Zumindest ist es jetzt so dass das in der Mobilen Ansicht die Katebgorien als baum bzw. in einer box rechts angezeigt werden.
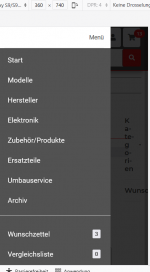
Auf funktioniert das Mobile Menü nicht mehr. Ich kann nur noch die oberste Kategorie anklicken anstatt das die da drunter angezeigt werden.
Wo kann ich diese Änderungen finden bzw. welche Dateien sind dafür verantwortlich?
Evtl. in Snippets categories_mega.tpl ?
Gruß
Daniel
wir haben den JTL5 mit Nova Template bzw. bauen einen auf. Unsere Änderungen haben wir im Child gemacht.
Anscheinend hat sich hier ja eine ganze Menge geändert.
Zumindest ist es jetzt so dass das in der Mobilen Ansicht die Katebgorien als baum bzw. in einer box rechts angezeigt werden.
Auf funktioniert das Mobile Menü nicht mehr. Ich kann nur noch die oberste Kategorie anklicken anstatt das die da drunter angezeigt werden.
Wo kann ich diese Änderungen finden bzw. welche Dateien sind dafür verantwortlich?
Evtl. in Snippets categories_mega.tpl ?
Gruß
Daniel