Hi,
ich hab mir eine eigene Template-Struktur geschaffen sodass das ganze Update-fähig bleibt.
Problem ist aktuell, das der JS Bereich nicht umgesetzt wird.
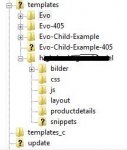
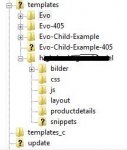
Meine Struktur sieht wie folgt aus:

Die header.xml sieht aktuell wie folgt aus: (der interessante Bereich)
Die Datei "js/mytheme.js" sieht Inhaltlich wie folgt aus,
Leider greift die JS-Datei nicht. In den Logs vom Shop (/admin/systemlog.php) wird kein Eintrag erzeugt.
Im Quelltext sehe ich den include auch nicht.
Im Gegensatz zu den individuellen CSS-Bereich. Der wird eingebunden. Die Pfade sind ja ähnlich angelegt.
Müsste also was anderes sein als der Pfad selbst.
Hat einer eine Idee woran das liegen könnte bzw. wie ich meinen JS Code einbringen kann ?
Vielen Dank
ich hab mir eine eigene Template-Struktur geschaffen sodass das ganze Update-fähig bleibt.
Problem ist aktuell, das der JS Bereich nicht umgesetzt wird.
Meine Struktur sieht wie folgt aus:

Die header.xml sieht aktuell wie folgt aus: (der interessante Bereich)
Code:
<Minify>
<JS Name="jtl3.js">
<File Path="../<template-ordername>/js/mytheme.js"/>
</JS>
<CSS Name="meintheme.css">
<File Path="../Evo/themes/evo/bootstrap.css"/>
<File Path="../Evo/themes/base/offcanvas-menu.css"/>
<File Path="../Evo/themes/base/pnotify.custom.css"/>
<File Path="../Evo/themes/base/jquery-slider.css"/>
<File Path="../<template-ordername>/css/mytheme.css" />
</CSS>
</Minify>Die Datei "js/mytheme.js" sieht Inhaltlich wie folgt aus,
Code:
console.log('!!!!! WORKS !!!!');Leider greift die JS-Datei nicht. In den Logs vom Shop (/admin/systemlog.php) wird kein Eintrag erzeugt.
Im Quelltext sehe ich den include auch nicht.
Im Gegensatz zu den individuellen CSS-Bereich. Der wird eingebunden. Die Pfade sind ja ähnlich angelegt.
Müsste also was anderes sein als der Pfad selbst.
Hat einer eine Idee woran das liegen könnte bzw. wie ich meinen JS Code einbringen kann ?
Vielen Dank
