Hallo!
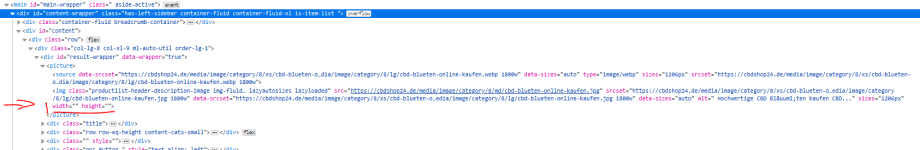
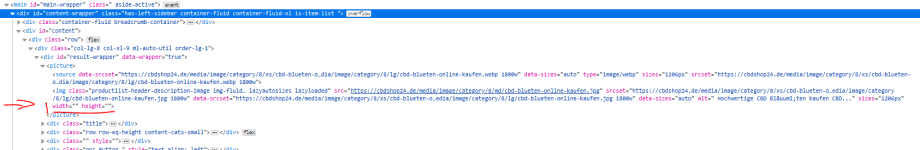
Wir nutzen den JTL Shop 5 mit dem Nova Templet - bei den Bildern für die Kategorien ist im Quellcode(Browerser Seitenquellcode anzeigen) für die width / height nur "" hinterlegt.
Im header.tpl finden wir auch den dazugehörigen wrapper - aber ein definieren der wrapper width/ height hat keinen Einfluss auf das Image selber, was ja auch nicht überraschend ist.
Da uns aber wichtig ist, dass jedes Bild im Shop eine im Code vordefinierte Größe hat - um bereits Platz für diese im Browers zu "reservieren", müssen wir ja irgendwie an die Kategorie Bilder width/ height rankommen.
Nach langen suchen, daher einfach mal die Frage: In welcher tpl können wir das ändern?
Vielen Dank für die Mühe!

Wir nutzen den JTL Shop 5 mit dem Nova Templet - bei den Bildern für die Kategorien ist im Quellcode(Browerser Seitenquellcode anzeigen) für die width / height nur "" hinterlegt.
Im header.tpl finden wir auch den dazugehörigen wrapper - aber ein definieren der wrapper width/ height hat keinen Einfluss auf das Image selber, was ja auch nicht überraschend ist.
Da uns aber wichtig ist, dass jedes Bild im Shop eine im Code vordefinierte Größe hat - um bereits Platz für diese im Browers zu "reservieren", müssen wir ja irgendwie an die Kategorie Bilder width/ height rankommen.
Nach langen suchen, daher einfach mal die Frage: In welcher tpl können wir das ändern?
Vielen Dank für die Mühe!