folgendes Problem.
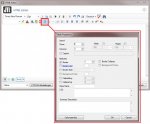
wenn man im Editor Leerzeichen machen möchte, dann werden diese nicht mit übernommen auch bei der Tabellen Bearbeitung gibt es Probleme.
Es soll eine Tabelle mit einem größerem Zeilenabstand erstellt werden
Der Shop setzt es aber nicht um. siehe hier Orbitalschüttler-Inkubator ES-20, 1.500,00 €
Um eine besser Übersicht zu erhalten soll hier der Zeilenabstand eben vergrößert werden. Es geht auch mit alternativen wie z.B. eine leere Zeile einzusetzen.
Auch kann man alles mit div Container viel besser machen, aber unsere Kunden sind nicht unbedingt die Programmier sondern möchten auch gerne mal was alleine machen.
Bitte um Hilfe bzw. der Nachbesserung des Html Editors
Viele Grüße Torsten
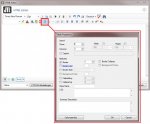
wenn man im Editor Leerzeichen machen möchte, dann werden diese nicht mit übernommen auch bei der Tabellen Bearbeitung gibt es Probleme.
Es soll eine Tabelle mit einem größerem Zeilenabstand erstellt werden
HTML:
<table style="border-right-width: 1px; border-top-width: 1px; border-bottom-width: 1px; border-left-width: 1px" border="1" cellpadding="20"></table>Der Shop setzt es aber nicht um. siehe hier Orbitalschüttler-Inkubator ES-20, 1.500,00 €
Um eine besser Übersicht zu erhalten soll hier der Zeilenabstand eben vergrößert werden. Es geht auch mit alternativen wie z.B. eine leere Zeile einzusetzen.
Auch kann man alles mit div Container viel besser machen, aber unsere Kunden sind nicht unbedingt die Programmier sondern möchten auch gerne mal was alleine machen.
Bitte um Hilfe bzw. der Nachbesserung des Html Editors
Viele Grüße Torsten