Liebes Forum
Ich wollte gerade eine eigene "Auszeichnung" für eine 2 monatige Aktion starten.
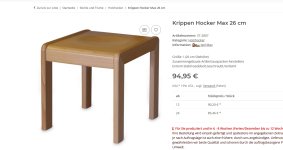
Diese "Auszeichnung" sollte in der Galerie beim Produktbild erscheinen, ganz so wie z.B. "Neu", "Auf Lager",..
Nun habe ich gelesen, dass dies Anhang der Attribute gemacht werden kann.
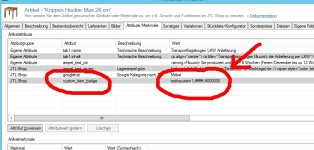
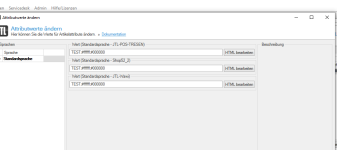
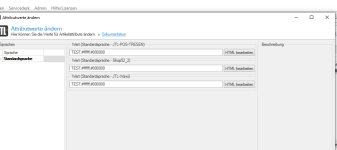
Ich habe 1:1 den folgenden Artikel befolgt (https://guide.jtl-software.com/jtl-shop/darstellung/artikelsticker-anpassen/ ) und ein neues Attribut erstellt (ein gewöhnliches, kein Funktionsattribut).
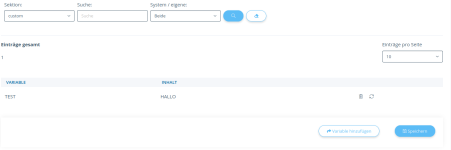
Da kommt schon der 1. Stolperstein. Ist es das custom_item_badge oder das custom_item_batch? In der Beschreibung ist leider das Naming nicht identisch. Welches ist das richtige?
Habe schon beide ausprobiert. Doch es geschieht immer das Selbe:
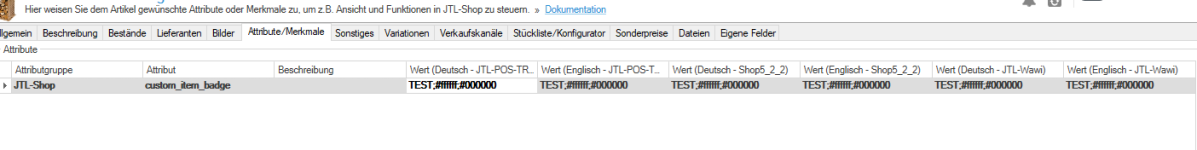
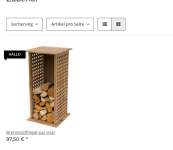
Anstelle der "Auszeichnung auf dem Bild in der Artikelübersicht, wird eine Tabelle unter dem Artikelbeschrieb gestartet.
Wo liegt hier der Fehler?
Kann mir jemand helfen?
Lieben Dank bereits jetzt und beste Grüsse
Möfy
Ich wollte gerade eine eigene "Auszeichnung" für eine 2 monatige Aktion starten.
Diese "Auszeichnung" sollte in der Galerie beim Produktbild erscheinen, ganz so wie z.B. "Neu", "Auf Lager",..
Nun habe ich gelesen, dass dies Anhang der Attribute gemacht werden kann.
Ich habe 1:1 den folgenden Artikel befolgt (https://guide.jtl-software.com/jtl-shop/darstellung/artikelsticker-anpassen/ ) und ein neues Attribut erstellt (ein gewöhnliches, kein Funktionsattribut).
Da kommt schon der 1. Stolperstein. Ist es das custom_item_badge oder das custom_item_batch? In der Beschreibung ist leider das Naming nicht identisch. Welches ist das richtige?
Habe schon beide ausprobiert. Doch es geschieht immer das Selbe:
Anstelle der "Auszeichnung auf dem Bild in der Artikelübersicht, wird eine Tabelle unter dem Artikelbeschrieb gestartet.
Wo liegt hier der Fehler?
Kann mir jemand helfen?
Lieben Dank bereits jetzt und beste Grüsse
Möfy