SuesserZwerg
Mitglied
SHOP: 5.1.2
Liebe Gemeinde.
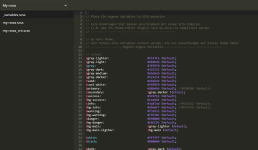
Ich habe einen neuen JTL5 Shop mit dem im GIT liegenden Nova-Child Template installiert. Jetzt habe ich mir noch den Theme Editor (Plugin) integriert und dachte mir, dass - wenn ich vom Clear-Theme alle oder einige dort liegende Einträge aus der _variables.scss raus kopiere und mit Paste in mein My-Nova Theme in _variables.scss einfüge - ich in MEINEM Theme dann einfach die Link-Farben, Schriftgrößen, usw. ändern kann.
Leider funktioniert das bei mir nicht und es gibt KEINE Änderung im Frontend (trotz Cache löschen usw).
Mach ich einen Denkfehler oder wie könnte man das bewerkstelligen?
Ich will quasi nicht an mehreren Stellen einzeln meine Link-Farbe ändern, sondern EINMAL in der Variable. Oder die h1 Schriftgröße z.B.
Danke für Eure Hilfe!
Gruß
Liebe Gemeinde.
Ich habe einen neuen JTL5 Shop mit dem im GIT liegenden Nova-Child Template installiert. Jetzt habe ich mir noch den Theme Editor (Plugin) integriert und dachte mir, dass - wenn ich vom Clear-Theme alle oder einige dort liegende Einträge aus der _variables.scss raus kopiere und mit Paste in mein My-Nova Theme in _variables.scss einfüge - ich in MEINEM Theme dann einfach die Link-Farben, Schriftgrößen, usw. ändern kann.
Leider funktioniert das bei mir nicht und es gibt KEINE Änderung im Frontend (trotz Cache löschen usw).
Mach ich einen Denkfehler oder wie könnte man das bewerkstelligen?
Ich will quasi nicht an mehreren Stellen einzeln meine Link-Farbe ändern, sondern EINMAL in der Variable. Oder die h1 Schriftgröße z.B.
Danke für Eure Hilfe!
Gruß