schnabeltasse
Aktives Mitglied
Hallo zusammen 
gibt es eine Lösung hierfür?
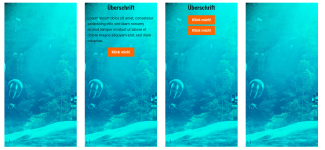
Ich will einen Container mit einem statischen Hintergrundbild in einem bestimmten Format z.B. 200px breit und 400px hoch.
Je nachdem, wieviel Inhalte in diesem Container sind (Überschrift, Text, Button) wir die Höhe des Containers aber unten abgeschnitten.
Wenn ich mehrerer solcher Container mit unterschiedlichem Inhalt (aber gleich großem Hintergrundbild) nebeneinander in einem Grid Layout anordne, sieht das ziemlich doof aus.
Hat jemand von Euch eine Idee, wie man mit Boardmitteld des OPC einen Container genau auf die Höhe bekommt, so dass exat das Format Hintergrundbildes dargestellt wird?
Ich kämpfe schon seit längerem, schaffe es aber nicht
Für einen kurzen Tipp vielen Dank im Voraus
Schöne Grüße, Jürgen
gibt es eine Lösung hierfür?
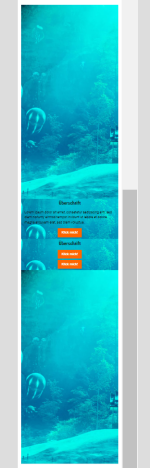
Ich will einen Container mit einem statischen Hintergrundbild in einem bestimmten Format z.B. 200px breit und 400px hoch.
Je nachdem, wieviel Inhalte in diesem Container sind (Überschrift, Text, Button) wir die Höhe des Containers aber unten abgeschnitten.
Wenn ich mehrerer solcher Container mit unterschiedlichem Inhalt (aber gleich großem Hintergrundbild) nebeneinander in einem Grid Layout anordne, sieht das ziemlich doof aus.
Hat jemand von Euch eine Idee, wie man mit Boardmitteld des OPC einen Container genau auf die Höhe bekommt, so dass exat das Format Hintergrundbildes dargestellt wird?
Ich kämpfe schon seit längerem, schaffe es aber nicht
Für einen kurzen Tipp vielen Dank im Voraus
Schöne Grüße, Jürgen

Zuletzt bearbeitet: