Hallo Leute.
Ich habe unter Boxen beim Top (Container über dem Seiteninhalt) die Box: "Neue im Sortiment" angelegt.
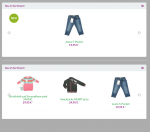
Die Artikel sind nun unter einander angeordnet. Weis jemand wie man diese neben einander anordnen kann?
Danke für eure Hilf!
Grüsse
Micke
https://lumenstar.ch/
Neu im Sortiment!

Ich habe unter Boxen beim Top (Container über dem Seiteninhalt) die Box: "Neue im Sortiment" angelegt.
Die Artikel sind nun unter einander angeordnet. Weis jemand wie man diese neben einander anordnen kann?
Danke für eure Hilf!
Grüsse
Micke
https://lumenstar.ch/
Neu im Sortiment!