Erstmal DANKE für dies tolle Anleitung, ein echter MEHRWERT!!Soooooo..... da ich gerade was ähnliches gemacht habe... hier mal die Lösung für alle-> für die Ribbon Erweiterung
Aktivierung und Steuerung der Farbe und des Textes über die WAWI ( eigene Felder)
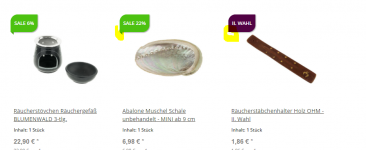
Schaut dann im Endeffekt so aus:
Den Anhang 56033 betrachten
Wie geht das ?.... bitte nur wer sich etwas auskennt... und bitte nur in einem Child-Template...
Legt im Child-Template unter snippets/die Datei ribbon.tpl neu an ->
Dann öffnen und diesen Inhalt hier komplett einfügen:
Code:{block name='snippets-ribbon'} {if !empty($Artikel->Preise->Sonderpreis_aktiv)} {$sale = $Artikel->Preise->discountPercentage} {/if} {block name='snippets-ribbon-main'} {*ARA ab hier*} {if !empty($Artikel->FunktionsAttribute.araribbon)} <div class="ribbon ribbon-{$Artikel->FunktionsAttribute.farbnummer} productbox-ribbon"> {block name='snippets-ribbon-content'} {$Artikel->FunktionsAttribute.ribbontext} <style type="text/css"> .ribbon-{$Artikel->FunktionsAttribute.farbnummer} { background-color:#{$Artikel->FunktionsAttribute.farbnummer}; color: #f5f7fa; } </style> {/block} </div> {else} {*ARA bis hier*} <div class="ribbon ribbon-{$Artikel->oSuchspecialBild->getType()} productbox-ribbon"> {block name='snippets-ribbon-content'} {lang key='ribbon-'|cat:$Artikel->oSuchspecialBild->getType() section='productOverview' printf=$sale|default:''|cat:'%'} {/block} </div> {*ARA*} {/if} {/block} {/block}
Damit werden die Attribute abgefragt, die jetzt in der WAWI unter eigene Felder angelegt werden.
Als Gruppe: Eigener Ribbon dazu als Felder: araribbon (als Checkbox) Farbnummer (als Freitext) Ribbontext (als Freitext)
Den Anhang 56036 betrachten
Wenn Ihr das unter Anzeigeort Allgemein macht, dann ist es direkt unten in den Artikeldetails:
und schaut dann so aus:
Den Anhang 56039 betrachten
so... jetzt das Feld aktivieren mit der Checkbox
Die Farbnummer eintragen ( ACHTUNG ! ohne das "#")
und den gewünschten Text....
Das selbst erstellte Ribbon überschreibt ein eventuell vorhandenes !
man kann das ganze natürlich auch noch ausbauen.... usw usw....
Viel Spaß
Eas
Ich wollte das Ganze noch etwas verfeinern und auch den "Ribbon-Pfeil" einfärben (kleines Dreieck für den 3D Effekt)
So dachte ich mir das und hätte einfach das CSS Style um folgendes erweitert - leider ohne Erfolg :
<div class="ribbon
ribbon-{$Artikel->FunktionsAttribute.farbnummer} productbox-ribbon">
{block name='snippets-ribbon-content'}
{$Artikel->FunktionsAttribute.ribbontext} <style type="text/css"> .ribbon-{$Artikel->FunktionsAttribute.farbnummer} { background-color:#{$Artikel->FunktionsAttribute.farbnummer}; .ribbon-{$Artikel->FunktionsAttribute.farbnummer}::before { border-right-color:#{$Artikel->FunktionsAttribute.farbnummer}; color: #F2F2F2; } </style>
{/block}
</div>
Anscheinend kann das selbe FunktionsAttribute nur 1 x ausgeführt werden.
Gibt es dazu eine Lösung?
LG
Harald Luger
Anhänge
Zuletzt bearbeitet: