christian1701
Sehr aktives Mitglied
Ich habe in den letzten Tagen zwei Shops auf 5 umgestellt.
Bei einem werden bei den Sonderangeboten, wie im Anhang dargestellt, die Sale Sticker mit den % Angaben drübergelegt. Beim anderen Shop nicht.
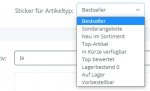
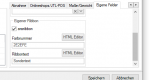
Habe jetzt gelesen dass im Backend die Sticker Einstellungen gar nicht fürs Nova Template gedacht sind. Eine andere habe ich aber nicht gefunden.
Ist das Bild-Overlay jetzt eine Leiche aus dem Shop 4 das zufällig noch funktioniert oder wo kann ich das auch in meinem andern Shop zum laufen bringen?
Danke aus Wien

Bei einem werden bei den Sonderangeboten, wie im Anhang dargestellt, die Sale Sticker mit den % Angaben drübergelegt. Beim anderen Shop nicht.
Habe jetzt gelesen dass im Backend die Sticker Einstellungen gar nicht fürs Nova Template gedacht sind. Eine andere habe ich aber nicht gefunden.
Ist das Bild-Overlay jetzt eine Leiche aus dem Shop 4 das zufällig noch funktioniert oder wo kann ich das auch in meinem andern Shop zum laufen bringen?
Danke aus Wien