Guten Tag
Ich konnte endlich das Update auf 5.2.4 in Auftrag geben.
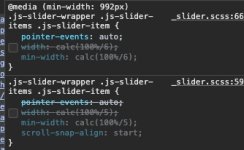
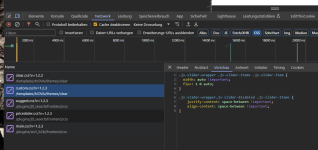
Nun wird bei den Variationen (Swatches) der Text nicht mehr richtig angezeigt, resp. geht über den Rand hinaus. (Siehe Bild im Anhang).
Ob 1 oder 2 Zeilen spielt dabei keine Rolle.
Wie kann man dies korrigieren ?
Ich konnte endlich das Update auf 5.2.4 in Auftrag geben.
Nun wird bei den Variationen (Swatches) der Text nicht mehr richtig angezeigt, resp. geht über den Rand hinaus. (Siehe Bild im Anhang).
Ob 1 oder 2 Zeilen spielt dabei keine Rolle.
Wie kann man dies korrigieren ?