Hallo zusammen.
Ich habe ein Problem mit eigens erstellten Smartyvariablen.
Ich habe in Bootstrap.php in Child-Template eine Funktion erstellt:
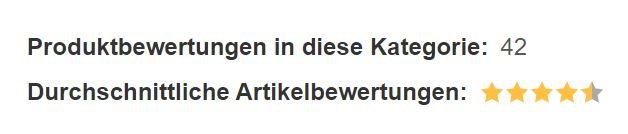
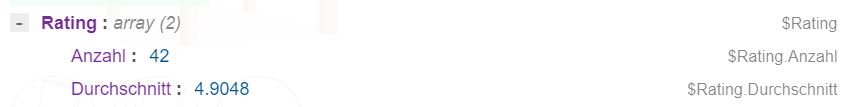
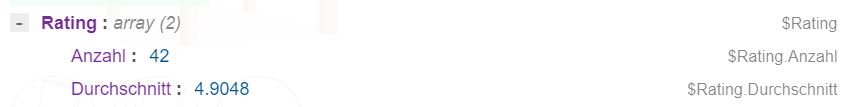
Es wird auch im Debugger ausgegeben:

Aber wenn ich in Template darauf zugreifen will, passiert gar nicht.
So greife ich darauf zu: {$Rating.Anzahl}
Kann jemand vielleicht erkennen, was ich falsch mache?
Ich habe ein Problem mit eigens erstellten Smartyvariablen.
Ich habe in Bootstrap.php in Child-Template eine Funktion erstellt:
Code:
public function boot(): void
{
parent::boot();
try {
$this->getSmarty()->registerPlugin(Smarty::PLUGIN_FUNCTION, 'getRating', [$this, 'getRating']);
} catch (\SmartyException $e) {
throw new \RuntimeException('Problems during smarty instantiation: ' . $e->getMessage());
}
}
Code:
public function getRating($params, $smarty)
{
$erg = Shop::Container()->getDB()->queryPrepared(
'SELECT AVG(tbewertung.nSterne) AS Durchschnitt, COUNT(*) AS Anzahl
FROM tbewertung
INNER JOIN tkategorieartikel ON tbewertung.kArtikel = tkategorieartikel.kArtikel
WHERE tkategorieartikel.kKategorie = :artikelID AND tbewertung.nAktiv = 1',
['artikelID' => $params['artikelID']],
ReturnType::ARRAY_OF_OBJECTS
);
$assocArray = get_object_vars($erg[0]);
Shop::Smarty()->assign('Rating', $assocArray);
/*$smarty->assign('Rating', $erg);*/
return;
}
Aber wenn ich in Template darauf zugreifen will, passiert gar nicht.
So greife ich darauf zu: {$Rating.Anzahl}
Kann jemand vielleicht erkennen, was ich falsch mache?