Hallo zusammen
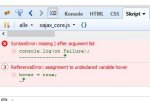
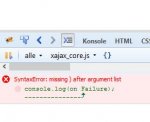
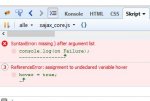
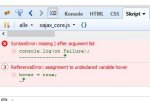
Ich möchte gerne Fehler (Programmierfehler) auf meinen Seiten die vom W3C erkannt worden sind, beheben.
Wenn ich mein ganzes Verzeichnis nach einem HTML-Code durchsuche, findet der Dreamweaver nichts.
Ist es möglich, das es versteckte HTML Seiten gibt? Ansonsten sollte ich den angegebenen Code doch finden.
Besten Dank für eure hilf!
Grüsse
Michel
Ich möchte gerne Fehler (Programmierfehler) auf meinen Seiten die vom W3C erkannt worden sind, beheben.
Wenn ich mein ganzes Verzeichnis nach einem HTML-Code durchsuche, findet der Dreamweaver nichts.
Ist es möglich, das es versteckte HTML Seiten gibt? Ansonsten sollte ich den angegebenen Code doch finden.
Besten Dank für eure hilf!
Grüsse
Michel