Andreas Schieck
Aktives Mitglied
Hallo in die Runde,
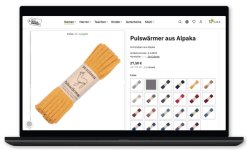
wir haben erstmalig Swatches zur Darstellung von Variationen am Artikel genutzt / Leider wird der VK-Artikel durch die Variationsanzahl langsam.
https://www.kult-design-unikate.de/p/de-colores-pulswaermer-aus-alpaka-14491
Wir würden gern das Mouseover beim Bewegen über die Swatches abschalten und für die Swatches ganz einfache Farbflächen anstelle von Artikeldarstellungen nutzen.
Wie kann man das Mouseover mit einfachen Bordmitteln (Backend / CSS) abschalten?
Vielen Dank für einen Tipp.
VG/ Andreas
wir haben erstmalig Swatches zur Darstellung von Variationen am Artikel genutzt / Leider wird der VK-Artikel durch die Variationsanzahl langsam.
https://www.kult-design-unikate.de/p/de-colores-pulswaermer-aus-alpaka-14491
Wir würden gern das Mouseover beim Bewegen über die Swatches abschalten und für die Swatches ganz einfache Farbflächen anstelle von Artikeldarstellungen nutzen.
Wie kann man das Mouseover mit einfachen Bordmitteln (Backend / CSS) abschalten?
Vielen Dank für einen Tipp.
VG/ Andreas