Hallo zusammen,
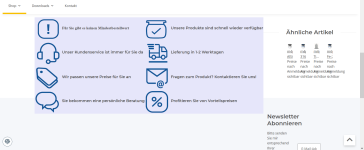
ich habe in den Artikel-Attributen einen neuen Reiter angelegt, in dem eine Tabelle Platz finden sollte, mit Kundenversprechen. Nun stehe ich vor dem Problem, dass diese Tabelle irgendwie das gesamte Layout der Artikelseite im JTL- Shop verschiebt. "Ähnliche Artikel" wird plötzlich von unten an die rechte Seite geschoben und die angelegte Tabelle geht bis in den Footer hinein. Im Wawi konnte ich keine Einstellungen finden, die dieses Problem von vornherein verhindern. Wenn ich die Tabelle "zentriert" anlege entsteht dieses Problem komischerweise nicht, wenn ich es allerdings linksbündig setzen möchte verschiebt sich alles. Dachte die Bereiche "Attribute" und die Reiter "ähnliche Artikel" und der Footer sind unabhängig von einander? Wäre jedenfalls sehr froh über gute Ratschläge, wie ich dieses Problem in den Griff bekommen kann.
Habe hier noch ein Bild, damit ihr seht was ich meine. Danke für die Hilfe!
ich habe in den Artikel-Attributen einen neuen Reiter angelegt, in dem eine Tabelle Platz finden sollte, mit Kundenversprechen. Nun stehe ich vor dem Problem, dass diese Tabelle irgendwie das gesamte Layout der Artikelseite im JTL- Shop verschiebt. "Ähnliche Artikel" wird plötzlich von unten an die rechte Seite geschoben und die angelegte Tabelle geht bis in den Footer hinein. Im Wawi konnte ich keine Einstellungen finden, die dieses Problem von vornherein verhindern. Wenn ich die Tabelle "zentriert" anlege entsteht dieses Problem komischerweise nicht, wenn ich es allerdings linksbündig setzen möchte verschiebt sich alles. Dachte die Bereiche "Attribute" und die Reiter "ähnliche Artikel" und der Footer sind unabhängig von einander? Wäre jedenfalls sehr froh über gute Ratschläge, wie ich dieses Problem in den Griff bekommen kann.
Habe hier noch ein Bild, damit ihr seht was ich meine. Danke für die Hilfe!




![CSS-RECHNER-info-2023-04-26-002[1].jpg CSS-RECHNER-info-2023-04-26-002[1].jpg](https://forum.jtl-software.de/data/attachments/89/89746-85c0c947bbce22b8c758b5c6358cdf78.jpg)