Hallo zusammen,
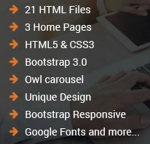
ich brauche eure Hilfe. In der Kurzproduktbeschreibung hätte ich gerne ein Icon Listing mit 4 Positionen. Dies ist im Grunde jedoch nicht das eigentliche Problem, sondern folgendes:
Bei der Darstellung über den gesamten Bildschirm ist alles linksbündig. Wenn man jedoch in die Mobilansicht wechselt, zentrieren sich die Icons mit dem Text. Genau das soll aber nicht passieren.
Es soll egal bei welcher Darstellungsgröße IMMER linksbündig bleiben. (anbei ein Beispielbild). Es geht darum es mit CSS darzustellen.
Könnt ihr mir hier helfen?
Vielen Dank vorab
Martin
ich brauche eure Hilfe. In der Kurzproduktbeschreibung hätte ich gerne ein Icon Listing mit 4 Positionen. Dies ist im Grunde jedoch nicht das eigentliche Problem, sondern folgendes:
Bei der Darstellung über den gesamten Bildschirm ist alles linksbündig. Wenn man jedoch in die Mobilansicht wechselt, zentrieren sich die Icons mit dem Text. Genau das soll aber nicht passieren.
Es soll egal bei welcher Darstellungsgröße IMMER linksbündig bleiben. (anbei ein Beispielbild). Es geht darum es mit CSS darzustellen.
Könnt ihr mir hier helfen?
Vielen Dank vorab
Martin
Anhänge
Zuletzt bearbeitet: