Hallo
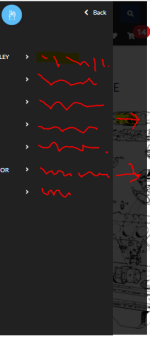
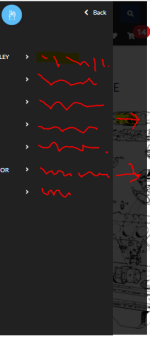
Ich versuche verzweifelt, die 1. Unterkategorie (rotes Gekritzel) für mobile Ansicht anders zu gestalten, als die 1. Unterkategorie für die Desktopansicht.
Beide haben aber die <div class="nav-mobile-body"> "rundherum" und ich finde keine Selektoren, die mir eine Unterscheidung möglich machen.
Ich möchte, dass auf dem Handy die 1. Unterkategorie über die ganze Breite angezeigt wird. (rote Pfeile rechts...die Titel der 1. Unterkategorien haben so nicht Platz....) und dass nicht noch einen Teil der Hauptkategorie sichtbar ist...
Wenn ich aber hier etwas ändere, verändert es mir die Desktopansicht ebenfalls.... ich hab schon etliche classes ausprobiert und etliche Stunden auch.... Vielleicht weiss jemand Rat? Lieben Dank & Gruss mona

Ich versuche verzweifelt, die 1. Unterkategorie (rotes Gekritzel) für mobile Ansicht anders zu gestalten, als die 1. Unterkategorie für die Desktopansicht.
Beide haben aber die <div class="nav-mobile-body"> "rundherum" und ich finde keine Selektoren, die mir eine Unterscheidung möglich machen.
Ich möchte, dass auf dem Handy die 1. Unterkategorie über die ganze Breite angezeigt wird. (rote Pfeile rechts...die Titel der 1. Unterkategorien haben so nicht Platz....) und dass nicht noch einen Teil der Hauptkategorie sichtbar ist...
Wenn ich aber hier etwas ändere, verändert es mir die Desktopansicht ebenfalls.... ich hab schon etliche classes ausprobiert und etliche Stunden auch.... Vielleicht weiss jemand Rat? Lieben Dank & Gruss mona