Hallo zusammen,
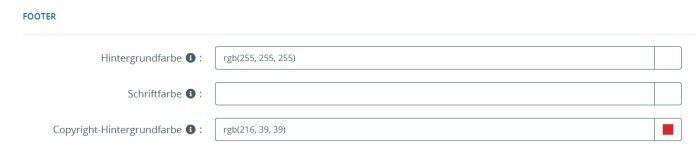
ich wollte die Hintergrundfarbe der Copyright Zeile im Shop Backend unter Einstellungen -> Templates -> Nova Child Template von schwarz auf rot ändern. Nach der Änderung war der Hintergrund zwar nicht mehr schwarz aber statt rot war er weiß. Jetzt wenn ich die Farbe wieder auf schwarz ändern möchte bleibt der Hintergrund weiß.
Der Eintrag in der variables.scss bringt leider auch nichts:
$copyright-bg-color: #000000;
Hat jemand vielleicht eine Idee was das Problem sein könnte?
Vielen lieben Dank schon mal.
ich wollte die Hintergrundfarbe der Copyright Zeile im Shop Backend unter Einstellungen -> Templates -> Nova Child Template von schwarz auf rot ändern. Nach der Änderung war der Hintergrund zwar nicht mehr schwarz aber statt rot war er weiß. Jetzt wenn ich die Farbe wieder auf schwarz ändern möchte bleibt der Hintergrund weiß.
Der Eintrag in der variables.scss bringt leider auch nichts:
$copyright-bg-color: #000000;
Hat jemand vielleicht eine Idee was das Problem sein könnte?
Vielen lieben Dank schon mal.