CFE 4.05.3
Hallo.
Ich habe nach dieser Beschreibung ein eigenes Template und Theme erstellt. Unter TEMPLATES aktiviere ich nun das eigene Template und unter MEIN THEME wähle ich "Mein Theme". Das Problem ist nur, dass - wenn ich CSS-Anpassungen im EVO-THEME-EDITOR eintrage - diese nicht greifen. Mach ich die Änderungen aber im Theme-Editor im Theme "EVO", dann greifen sie.
Das ist aber unlogisch, da ich die Änderungen in meinem eigenen Theme haben möchte. Irgendwo hab ich einen Fehler drin.
Template.xml von meinem Child-Template:
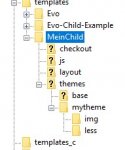
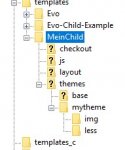
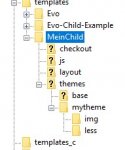
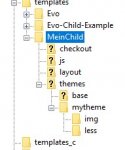
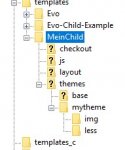
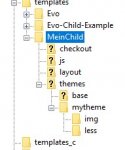
FTP:



Danke für Eure Unterstützung.
Gruß
Hallo.
Ich habe nach dieser Beschreibung ein eigenes Template und Theme erstellt. Unter TEMPLATES aktiviere ich nun das eigene Template und unter MEIN THEME wähle ich "Mein Theme". Das Problem ist nur, dass - wenn ich CSS-Anpassungen im EVO-THEME-EDITOR eintrage - diese nicht greifen. Mach ich die Änderungen aber im Theme-Editor im Theme "EVO", dann greifen sie.
Das ist aber unlogisch, da ich die Änderungen in meinem eigenen Theme haben möchte. Irgendwo hab ich einen Fehler drin.
Template.xml von meinem Child-Template:
Code:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<Template isFullResponsive="true">
<Name>Child Template</Name>
<Author>Test</Author>
<URL>https://www.mein-shop.de</URL>
<Version>1.00</Version>
<ShopVersion>403</ShopVersion>
<Parent>Evo</Parent>
<Preview>preview.png</Preview>
<Description>Test</Description>
<Settings>
<Section Name="Theme" Key="theme">
<Setting Description="Mein Theme" Key="theme_default" Type="select" Value="meintheme">
<Option Value="meintheme">Mein Theme</Option>
</Setting>
<Setting Description="Hintergrundbild" Key="background_image" Type="select" Value="">
<Option Value="">- Kein Hintergrundbild -</Option>
<Option Value="custom">Custom - Ihr eigenes Hintergrundbild (themes/Mein-Shop-Template/img/background.jpg)</Option>
</Setting>
</Section>
</Settings>
<Minify>
<CSS Name="meintheme.css">
<File Path="../Evo/themes/evo/bootstrap.css"/>
<File Path="../Evo/themes/base/offcanvas-menu.css"/>
<File Path="../Evo/themes/base/pnotify.custom.css"/>
<File Path="../Evo/themes/base/jquery-slider.css"/>
<File Path="css/meintheme.css"/>
</CSS>
<JS Name="jtl3.js">
<File Path="js/meintheme.js"/>
</JS>
</Minify>
<Boxes>
<Container Position="right" Available="1"></Container>
</Boxes>
</Template>FTP:



Danke für Eure Unterstützung.
Gruß
