Moin liebe Community und Freunde der Sonne,
ich bin seit 3 Tagen an ein und dem selben Problem und habe langsam die Befürchtung, dass irgendwas im aktuellen Build 1. der Shopversion 4.03 Fehlerhaft ist.
Zum Hintergrund/Problem:
Ich bin dabei ein neues Shoptemplate für unseren Betrieb zu entwickeln, welches außerdem als Ausbildungs-Projekt dient.
Wir sind selber JTL- Servicepartner, dementsprechend habe ich schon einige Shop3 und Shop4 Systeme ohne Probleme aufgesetzt, weshalb mich dieses Problem in den letzten Tagen "gelöchert" hat
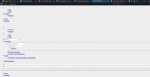
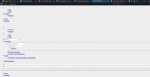
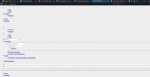
Hier ein Screenshot des Shops sobald das Child-Template Example aktiviere..

Kann mal wer schauen, vielleicht auch direkt von JTL ob dieser Fehler reproduzierbar ist?
Außerdem wäre ich über einen oder mehrere Lösungsansätze dieses Problem's ziemlich froh um endlich mal weiter zu kommen..
Liebe Grüße,
Vincenth Buttler
Hentschel Unternehmungen
ich bin seit 3 Tagen an ein und dem selben Problem und habe langsam die Befürchtung, dass irgendwas im aktuellen Build 1. der Shopversion 4.03 Fehlerhaft ist.
Zum Hintergrund/Problem:
Ich bin dabei ein neues Shoptemplate für unseren Betrieb zu entwickeln, welches außerdem als Ausbildungs-Projekt dient.
Wir sind selber JTL- Servicepartner, dementsprechend habe ich schon einige Shop3 und Shop4 Systeme ohne Probleme aufgesetzt, weshalb mich dieses Problem in den letzten Tagen "gelöchert" hat
- Zuerst habe ich eine komplett neue Subdomain auf unserem Server eingerichtet (PHP 5.6+), eine komplett neue Datenbank und einen FTP Zugang.
- Beim ersten Versuch habe ich dann einen Shop4-Testscript durchlaufen lassen, um auszuschließen dass für die Shop4 Installation noch irgendwas fehlt. Wir zu erwarten war alles Grün und bereit zur Installation
- Shopystem auf den FTP gezogen und installiert. Alles schick!
- Nun habe ich das "Child-Template Example" wie in der Doku kopiert, umbenannt und die Template.xml entsprechend angepasst.
- Nächster Schritt ist logischer Weise das grade (im standard belassende) kopierte Template zu aktivieren und drauf los zu basteln.
- !!! und jetzt kommts: Das Example-Template wird nicht geladen und auf der Seite werden nur die Funktionen dargestellt, halt nur ohne Design. D.h die Example-Dateien werden nicht geladen.
- Ich habe dann alle möglichen Schritte begangen um den Fehler herauszufinden. Shop neu installiert, Dateien mit der 402 Version verglichen (klar unterscheiden sich diese an einigen Punkten, aber ich habe eher nach einem fehlenden Aufruf o. ä. geschaut),etc. etc. ..
- Komisch daran ist noch, dass das normale standard Evo Template (inkl. alle themes) geladen wird. Nur das Child-Example nicht. Welches ich aber unbedingt benötige, da ich zum ersten mal ein komplett eigenes Template für den 4er Shop entwickle.
Hier ein Screenshot des Shops sobald das Child-Template Example aktiviere..

Kann mal wer schauen, vielleicht auch direkt von JTL ob dieser Fehler reproduzierbar ist?
Außerdem wäre ich über einen oder mehrere Lösungsansätze dieses Problem's ziemlich froh um endlich mal weiter zu kommen..
Liebe Grüße,
Vincenth Buttler
Hentschel Unternehmungen