Hallo,
ich habe da mal ein Problem, bei dem ich irgendwie nicht ganz durchblicke. Ich verwende den JTL- Shop 4.05 und das Evo-Template und das Theme Cerulean.
Nun lasse ich in der linken Sidebar über die Boxenverwaltung einige Boxen anzeigen. Ich wollte den Bereich in der Boxenname steht etwas aufpeppen und die Füllfarbe ändern.
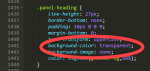
Ich habe mir über den Seitenquellentext den Bereich rausgesucht, den ich in der CSS-Datei ändern muss. Bei dem Theme Cerulean heißt der Bereich panel-heading. Wenn ich aber in der CSS-Datei den Eintrag ändere, dann werden die Werte nicht übernommen. Ich habe ein paar Screenshots mit beigelegt. Kann mir jemand sagen, was ich falsch mache und meine Änderungen nicht übernommen werden. In der CSS-Datei steht in Zeile 1441 background-color: transparent und ich habe statt transparent den Farbcode #428cba angegeben, aber die Farbe wird nicht übernommen. Ich hoffe, dass mir jemand mit dem Problem weiterhelfen kann. Ich habe es auch schon über die Custom.css versucht.
Danke
Matze 2507
ich habe da mal ein Problem, bei dem ich irgendwie nicht ganz durchblicke. Ich verwende den JTL- Shop 4.05 und das Evo-Template und das Theme Cerulean.
Nun lasse ich in der linken Sidebar über die Boxenverwaltung einige Boxen anzeigen. Ich wollte den Bereich in der Boxenname steht etwas aufpeppen und die Füllfarbe ändern.
Ich habe mir über den Seitenquellentext den Bereich rausgesucht, den ich in der CSS-Datei ändern muss. Bei dem Theme Cerulean heißt der Bereich panel-heading. Wenn ich aber in der CSS-Datei den Eintrag ändere, dann werden die Werte nicht übernommen. Ich habe ein paar Screenshots mit beigelegt. Kann mir jemand sagen, was ich falsch mache und meine Änderungen nicht übernommen werden. In der CSS-Datei steht in Zeile 1441 background-color: transparent und ich habe statt transparent den Farbcode #428cba angegeben, aber die Farbe wird nicht übernommen. Ich hoffe, dass mir jemand mit dem Problem weiterhelfen kann. Ich habe es auch schon über die Custom.css versucht.
Danke
Matze 2507